Hogyan kell beállítani a háttér színe html


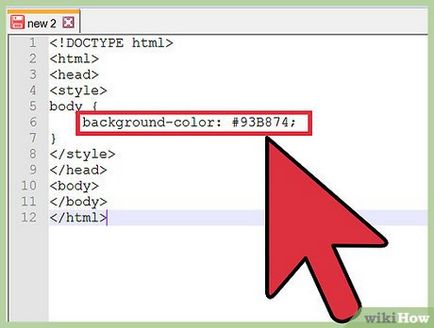
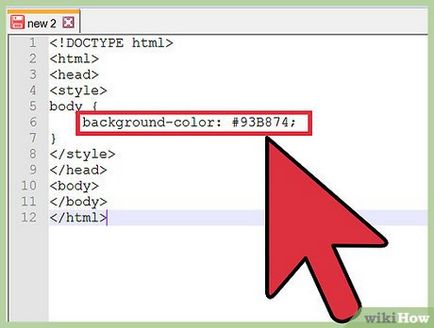
Az ingatlan «background-color», adjuk hozzá a kívánt háttérszínt. Akkor adja meg a nevét (zöld (green), kék (blue), piros (vörös), és így tovább), vagy hexadecimális (HEX) kódja a szín (például # 000000 - fekete, # FF0000 - piros, és így tovább), vagy RGB színérték (például RGB (255,255,0) - sárga). Íme egy példa a hexadecimális kódot, amely biztosítja, hogy a háttérben az azonos színű, mint a banner wikiHow:
- Fehér: #FFFFFF
- Light Pink: # FFCCE6
- Russet: # 993300
- Sötétkék: # 4B0082
- Lila: # EE82EE
- Megtalálható a hexadecimális kódját bármilyen színű ezen az oldalon.


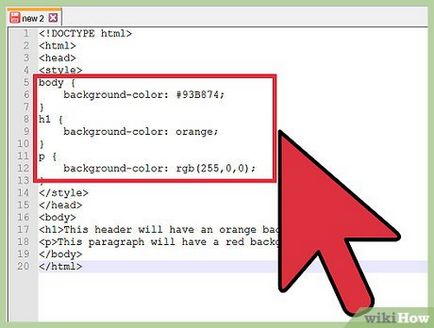
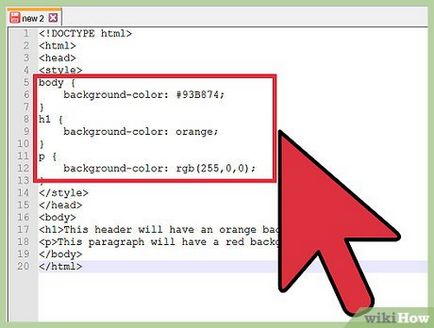
A festék a háttér színe, a többi oldal elemeit használva tulajdonságait «background-color». Ahogyan a háttérszín beállítása a «test» eleme, a háttér színe lehet használni festéshez egyéb elemeinek az oldalt. Ehhez belső tag tulajdonába «background-color», adjuk hozzá a kívánt elemeket. [2]


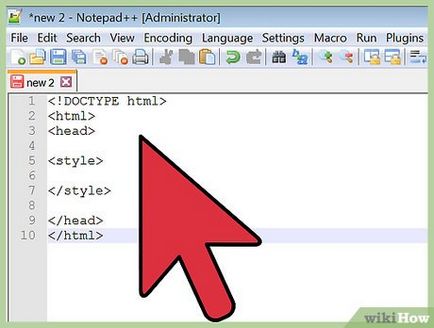
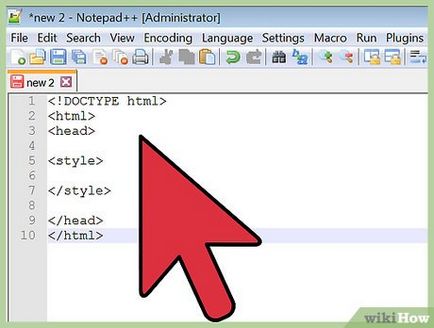
CSS, hogy hozzon létre egy gradiens háttér. Ha kell valami egy kicsit több eredeti, mint a fekete-fehér háttér (lásd az első fejezetet), de kevésbé fényes képest többszínű animáció (lásd a következő szakaszt), a színátmenet háttérben. Gradiens színű simán egymásba. Létrehozása és testreszabása gradiens háttér, akkor a CSS. Mielőtt létrehozná a háttérben, emlékszik, vagy megtanulni az alapokat a dolgozó CSS.


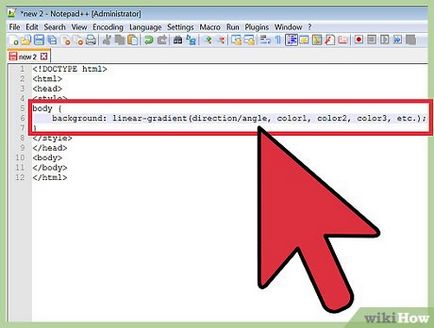
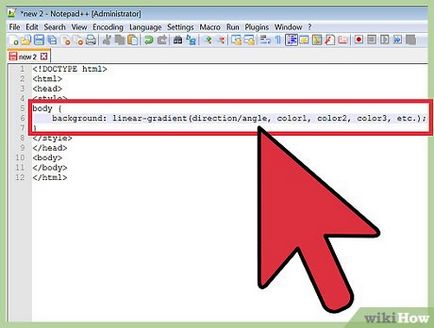
Megjegyzés alapvető szintaxis. Amikor létrehoz egy gradiens háttér beállítására két paramétert: a kezdőpont / szög és a színpaletta, amely átalakítja egymásba. Ön kiválaszthatja több színben, és az irányt, vagy szög a színátmenet. [4]


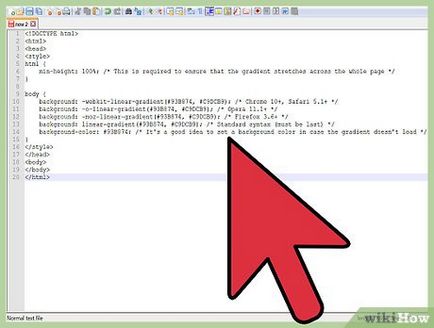
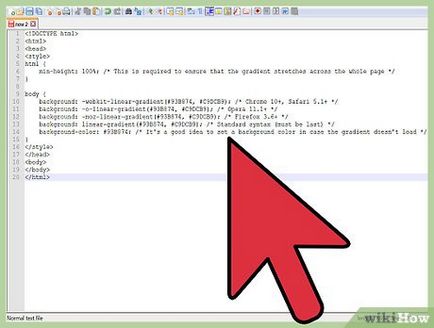
Hozzon létre egy függőleges gradiens. Ha nem adja meg az irányt, a színek egymásba átalakíthatók más fentről lefelé. A különböző böngészőkben gradiens funkció különböző módon alkalmazzák, így meg kell, hogy tartalmazza több változatát kódot.


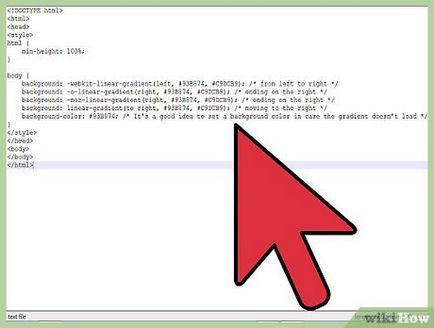
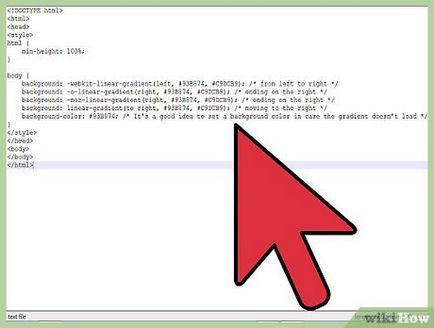
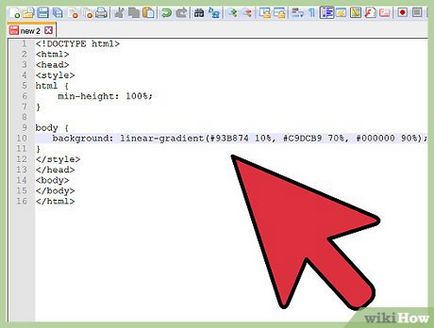
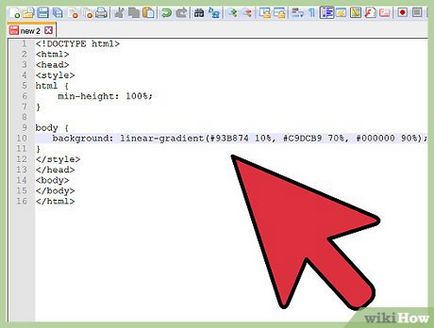
Hozzon létre egy színátmenet irányát. Határozza az irányt a gradiens megváltoztatni, ahogy a színek belesimulnak egymással. Felhívjuk figyelmét, hogy a különböző böngészők értelmezik a színátmenet irányát különböző módon. A következő változata a kód fog eredményezni a kijelzőn az azonos gradiens háttér. [5]


- Például megadhatja nemcsak a több mint két szín, hanem a hozzá érdeke (miután minden szín). Ez lehetővé teszi, szélességének beállításához minden egyes szegmense a szín jelenik meg a képernyőn.


A HTML-fájlban keresse meg a címkét