Hogyan készítsünk egy honlap html (create) - egy notebook lépésről lépésre útmutató

Ez a kérdés a felhasználók, akik úgy döntöttek, hogy a saját honlapján.
Kezdő webmesterek, akik úgy döntenek, hogy megtanulják, hogyan lehet oldalakat elkezdik keresni információt a kiterjedésű az Internet vagy a tankönyvekben.
Ennek eredményeként, a webmester kezd rájönni, hogy tudta nélkül html nyelvet hozzon létre egy teljes értékű hely lehetetlen.
És az a helyzet, hogy a Hypertext Markup Language html kifejezetten, hogy könnyű legyen létrehozni a web - oldalakon. És anélkül, hogy alapvető ismeretekkel a HTML nem könnyű ahhoz, hogy hozzon létre egy weboldalt.
De vannak olyan helyzetek, amikor nincs ideje tanulni az alapokat a html, és hozzon létre egy honlapot, jól, csak szükséges. Lehetséges, hogy a honlapon html bármilyen - bármely szolgáltatás vagy program?
Ahhoz, hogy erre a kérdésre válaszolni, először is azt kell meghatározni, hogy mi az a minimális szükséges lépéseket, hogy megjelent az internetes honlapon.
És valóban, akkor csak:
- Hozzon létre egy web-oldalt fájlként (elektronikus dokumentum) egy bizonyos formátumban. Hogy pontosabbak legyünk - meg kell az index kiterjesztésű fájl html vagy htm.
- Az oldal legyen az interneten, és azonnali hozzáférést nyitottnak kell lennie rá. Meg kell helyezni különleges szolgáltatást (hosting).
Ha beszélünk a szolgáltatást, hogy kezdődik egy ilyen oldalt lehet elhelyezni egy ingyenes tárhely, amelyek bejegyzését kevesebb mint öt perc alatt. Az ilyen szolgáltatások, az internet több mint elég. Egyszerűen írja be a kereső lekérdezést, „szabad tárhely”, és a listából válassza ki a legmegfelelőbb. Ezt követően, akkor regisztrálnia kell. Az egyik ilyen a jól ismert hosting webhely «uCoz».
Nos, az elhelyezési helyén, remélem nem gond.
Hogyan készítsünk egy oldalt az oldal ismerete nélkül html
Következő: nyomja meg a "Save".
Ennek eredményeként, van egy weboldal. Most, hogy már létre, hogy töltse fel a fájlt a tárhely, mindenki képes lesz látni a honlapon az interneten.
Ez a módszer a webes oldalakat egy nagy hátránya van:
Szó generál egy csomó felesleges html kódot. Ezért ez a módszer létrehozása oldalak elterjedése nem kapott.
Készíts egy honlap html Jegyzettömb
Sokkal egyszerűbb és pontosabb, hogy az oldalon a Jegyzettömb. Ez a szabványos program a Windows.
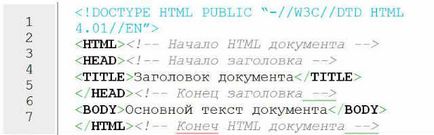
Ehhez először regisztrálnia kell a HTML dokumentum szerkezete, ami a következő:
- címkék határozzák meg az elején és végén a dokumentum;
- címkék felelős a címe ennek az oldalon;Egy példa a dokumentum szerkezete a honlapon html

Az első sorban a dokumentum kifejtett html változata a nyelvet.
Felírni a kódot a Jegyzettömb, és mentse el .html formátumban.
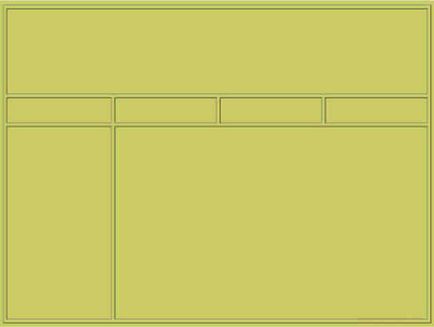
Ezután nyissa bármilyen böngészővel, és ha minden rendben van - megnyílik egy üres oldal. Akkor fogja meghatározni a design a helyén: a hely a fejléc, a menü helyét a szöveg kerül.
Azért választottam ezt az elrendezést: a tetején a helyén - egy sapka, alatta 4 gombot, menük - a bal oldalon, és a szöveg - a jobb oldalon.

Ahhoz, hogy egy ilyen helyre kell tenni elrendezés táblázatok segítségével.
A nyelv a html tag táblázat határozza
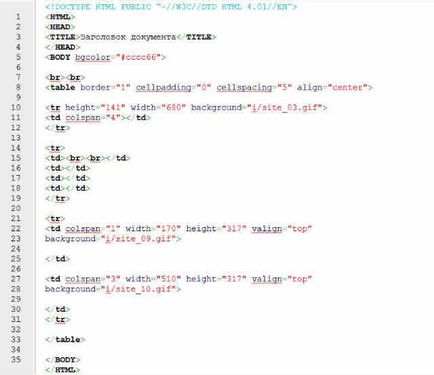
A táblázat a következő lesz:

8 és 33 - a lehető nyitott és zárja be a táblát;
14 és 21 - vonalat megnyitva, és zárja a sort a táblázatban;
15, 16, 17, 18 vonal - oszlop nyitott és zárt;
22 és 25 vezeték - oszlop nyitott és zárt. Amikor ez az attribútum colspan = „1” - az oszlopok száma, width = „170” és a magasság = „317” - szélessége és hossza a sejtekben;
27. és 30. - újra megnyitja és bezárja az oszlopot. Ebben az esetben, az attribútum colspan = „3” - sejt feszített 3 oszlopon. A méretek: width = "510" és height = "317".
Ily módon, és ez keresztül megy végbe létre a táblázatokat.
Ha helyezték nyolcadik sorában attribútum border = „1”, akkor a táblázat láthatatlan lesz, mit fogunk csinálni.
Hozzon létre egy webhelysablonhoz
Ahhoz, hogy hozzon létre egy webhelysablonhoz szükség van az Adobe Photoshop szoftvert.
Nyissa meg a programot, és hozzon létre egy új dokumentumot a „File” - „Új”.
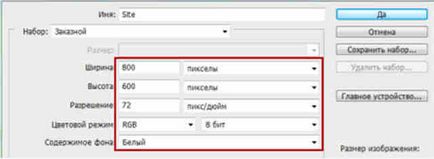
Meghatározza a szélesség, magasság, felbontás, színes módban háttérben.
Felírni az összes itt látható módon:

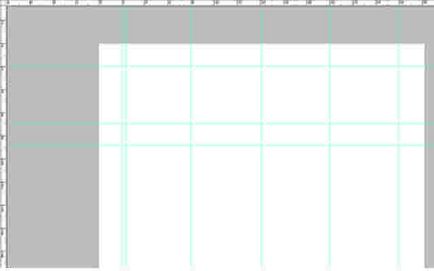
Nyisson meg egy üres dokumentumot. Most meg kell csinálni, ahogy a dokumentum html. Mi osszuk táblázatcellába, az útmutatókat.

A jobb áttekinthetőség érdekében, úgy döntünk, honlapunkon háttér és a festék rajta, mint a zöldes színű. Ehhez a Photoshop, hogy hozzon létre egy új réteget, kattintson a szerszám „Color Palette” panel és előírhatja a színt, amit választott. A billentyűk lenyomva tartásával Alt + Backspace és papír színes a színes, hogy mi meg. Így lehet választani bármilyen színben.

Mi is ezt helyszínen html. Most meg kell jelölni azt a helyet menü, fejléc, gombok, stb
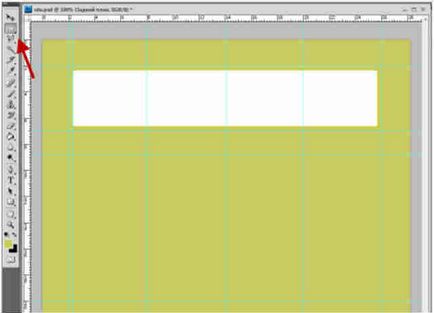
Hozzon létre egy új réteget, amely vesszük az eszköz „téglalap alakú terület.” Válassza a fejlécben a helyén, és tartja a kulcsokat Alt + Backspace, festeni a kalapot. Ezután a Ctrl + T egyszer, tartsa lenyomva az ALT billentyűt, csökkenti a kupakot.
Meg kell valamit, hogy tetszik:

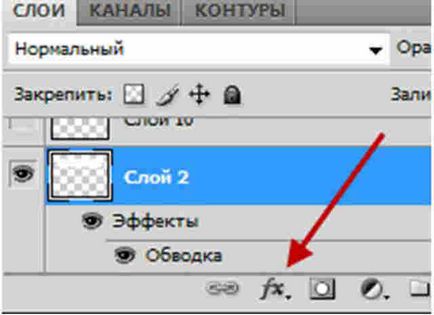
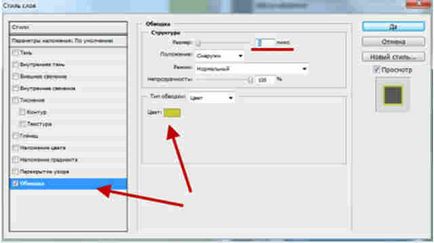
Hasonlóképpen, az üzleti és más területeken a helyszínen. Meg lehet változtatni a színét, hogy a keret a blokkokat, adjunk hozzá egy csepp árnyék, gradiens overlay. Ehhez válassza ki a réteget, miközben a Ctrl billentyűt, és a Photoshop funkciókat.

Jelölje ki a kívánt funkciót, mint például a stroke. Adja meg a mérete képpontban és színét.

Hasonlóképpen létre a többi elem az oldalon.
Mi írja elő a gomb regisztrálható html, és akkor azonnal, hogy egy grafikus gomb. Válassza az eszközt „szöveg”, és a gombok csinálni betűkkel. Például: Home, szolgáltatások, Kapcsolatok stb
Add a képet a fejléc és egy egyszerű drag and drop képeket, tegye azt a felső tömb helyén. Méretének módosítása képeket lehet használni a Ctrl + T
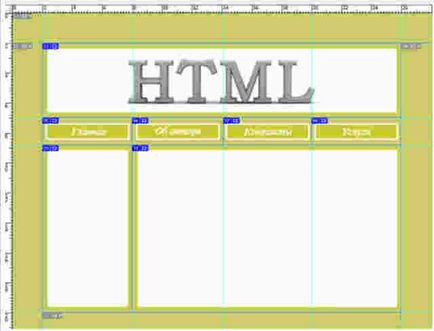
Ennek eredményeképpen megkapjuk a kész honlap sablon:

Vágjuk a minta mellett, és folyamatosan mindent egy külön mappába a megfelelő formátumban.

Vegye eszköz „kivágása”, és hogy biztosítsák az egyes terület nagysága.
Minden tartalék. Menj a menüben válasszuk a "Fájl" -> "Save for the Web". Mentés .jpeg vagy .png formátumban.
Az eredmény: az asztalon - mappájának kész blokkokat a jövő oldalon. Mi át ezeket a fájlokat egy mappába a honlapunkon.
Oldal elrendezése html
Azt viszont, hogy a legfontosabb - létrehozását html oldalak. Ebben a szakaszban szükség van, hogy az egész a sablon a dokumentumban hozzá szöveget, hogy a honlapon, regisztrálja menük stb
Követve a végeredmény:

Azt hiszem, nem nehéz megérteni, hogy mi az, ami.
10. sor - írják a fejléc attribútuma a háttérben;
15, 16, 17, 18 - és a betét gombokkal írja hivatkozás;
22 sor - írja a menü hátterét attribútum háttér;
23-28 sor - írja a tételeket menü a helyszínen;
33. tétel - a szöveg egy oldalon.
Kiderült, hogy nincs semmi bonyolult épület egy honlap html nincs.
Ennek eredményeként megtudtuk, hogyan lehet egy honlapot a HTML.

Ez minden, honlapunkon készen áll!
Igen, természetesen, egy egyszerű oldal, létrehozva a html.
De már tudja, hogyan kell egy sablont és elrendezése, és akkor majd elkezd tanulni bonyolultabb, hogyan lehet javítani az oldalon.
Próbáld ki, és indítsa el a kis, és ha megtanulják, hogyan lehet egyszerű oldalak, idővel képes lesz arra, hogy hozzon létre valami. A legfontosabb - ne dobja a képzés, majd hamarosan meg fogja tanulni, hogy a szakmai honlapokon.
emeleti
Azt javaslom:
Köszönöm a hasznos információkat. Minden festett részletesen, hogy csak vigye, és nem üzemel. Különösen jó az, hogy ha nem barátja a nyelv html, akkor a jegyzettömb. Ez hasznos lesz a kezdők számára.
Csak mi a teendő, ha nincs Photoshop, és töltse le ingyenes veszélyes, mint Mauger hogy sok vírus ...