Hogyan készítsünk egy linket az oldal
Szia, kedves látogató!
Ebben a cikkben megmutatom, hogyan kell hozzáadni egy linket az oldal formájában egyszerű hivatkozások, képek, valamint a gombok, hogy lehet beállítani a design CSS stílusokat. Mind a 3 opció nagyon gyakran használják, és van egy nagyon jó hatással, ha használják a látogatók.
Kezdjük a legegyszerűbb, és eljutni a komplexum.
Próbálja linkre kattintva. Mint látható, egy egyszerű szöveges, és ha rákattint, akkor ugrik a másik oldalra fordul.
Ez a lehetőség a hely, de van egy komoly hátránya, ha beszélünk a hatékonyságát ilyen hivatkozást. Ez nem lehet kattintani, hogy az, hogy nem tudja átadni egy egyszerű kattintással. Ez az opció meglehetősen nehéz érzékelhető a látogatók.
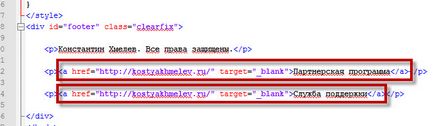
Az új lap kell nyitni a főoldalon az életemben. Megvalósítása ezt az opciót, akkor használhatja a létesítményeket a motor, vagy a HTML-kódot regisztrálni a következő sorra.

Belül egy referencia tag is van egy tulajdonság, hogy nyissa meg az oldalt egy új lapon.

A képen megmutattam a teljes folyamatot, hozzátéve közötti kapcsolat a szöveg és a többi oldalt.
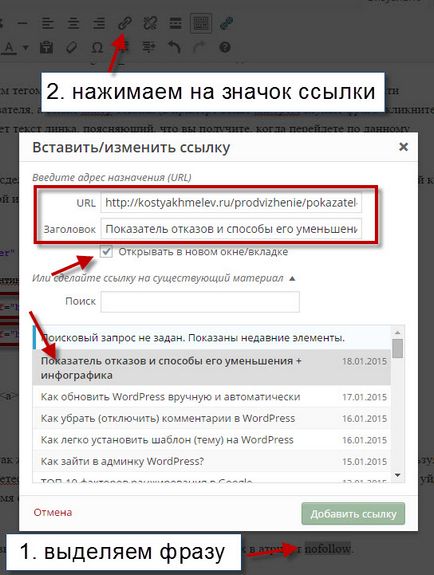
Fejléc hivatkozások nem tud belépni, mert ez lesz a szöveg, amely kiemelte az első szakaszban. A képen megmutattam hozzá egy linket a meglévő oldalakat. Ezt megteheti, majd kattintson az egyik a feljegyzések a URL-lista, és a cím kerül be automatikusan.
A linkek formájában képek is elterjedt, bár csak akkor szabad használni, mint irányított. Ha csak linket más honlapon belüli oldalak, akkor jobb, ha nem, hogy nem a képek, nem mindig egyértelmű, hogy rá kell kattintani a képre, ha néhány oldalt.
Ha vesszük a html módban, az elv az épület egy referenciakeret ugyanúgy, beleértve az összes attribútum. Az egyetlen különbség az horgonylinkek, ami egyfajta kódot a kép. Az előző esetben egy egyszerű szöveget.
A gyakorlatban ez fog kinézni.
Mint látható, benne a nyitó és záró tag van egy referencia kép kódja, amely szintén megvannak a maga sajátosságai. Meg kell regisztrálni mindegy tag címet, adja meg az útvonalat, hogy a kép a tárhely vagy egyéb források. Azt is meg kell határozni, a kép mérete (szélesség - szélesség, magasság - magasság). És akkor feltétlenül írja elő alt attribútum, amely arra szolgál, mint egy leírást a képet. Ha minden felcsatolni, a képek lesznek optimalizálva a szinten.
Itt van, hogyan néz ki a html módban. Kód én osztott 3 részre összekapcsolni a szerkezet érthetőbb (kattintható kép).
A komplexitás itt csak jogot arra, hogy a biztonsági kód, amelyet használnak, mint a horgony.
Ha azt szeretnénk, hogy valami mást, akkor ez a lehetőség is a hely. Különösen azért, mert ez lehetővé teszi, hogy módosítsa a stílus, így amikor az egérmutatót a gomb meg fog változni a gombot is, és a színes vonal, ami lesz benne. Ha veszünk egy kép, ez nem mindig lehetséges megvalósítani. A stílusok, mint lehetséges.
Ez is egy nagyon jó előnye, hogy a gombot el tudjuk helyezni, pontosan a közepén, és ez lesz kattintható csak azokon a területeken a gombot. Ha a képet, mikor beteszed a központban, az egész régióban a tartalom szélessége a területen lesz a kép kattintható. Néha ez a hiba termel egy véletlen kattintás a képre, és, őszintén szólva, bosszantó.

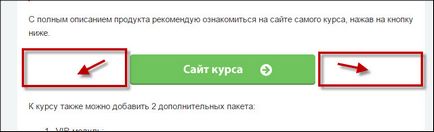
Például, hoztam létre egy egyszerű gomb, amely elvezet a honlapon. Meg tudja nézni a teljesítményét.
Ha a forráskód a gombot, akkor minden nagyon egyszerű. Az egyetlen eltérés a rendes hiperhivatkozást az, hogy id, amely csatolt belsejében a nyitó címke és ez viszont tönköly stílusok style.css fájlt.
Ez a nagyon szerkezete egy gombot.